Hoe jij efficiënt je website of webshop kan ontwerpen met Pagebuilders: voordelen en nadelen
Als je een website of webshop opzet, is het belangrijk om de pagina's zo efficiënt mogelijk te ontwerpen. Een pagebuilder kan hierbij helpen. In deze blog ga ik je uitleggen hoe jij met een pagebuilder efficiënt je website of webshop kan ontwerpen, en geef ik je een overzicht van de voordelen en nadelen van pagebuilders.

Voordelen van Pagebuilders
- Eenvoudig te gebruiken: Pagebuilders zijn vaak gebruiksvriendelijk, waardoor je zonder veel technische kennis een professioneel ogend ontwerp kunt maken.
- Flexibel: Met een pagebuilder kun je veel verschillende soorten content toevoegen, zoals afbeeldingen, video's, formulieren en knoppen. Hierdoor kun je de pagina's flexibel indelen.
- Snelheid: Met een pagebuilder kun je snel de pagina's ontwerpen, omdat je niet hoeft te wachten op een developer. Hierdoor kun je snel aanpassingen doen.
Nadelen van Pagebuilders
- Beperkte aanpassingsmogelijkheden: Hoewel pagebuilders flexibel zijn, zijn de aanpassingsmogelijkheden beperkt. Hierdoor kan het zijn dat je niet precies het ontwerp kunt maken dat je in gedachten had.
- Tragere laadtijd: Omdat pagebuilders vaak veel scripts en code toevoegen aan de website, kan deze trager worden. Hierdoor kan het zijn dat de gebruikerservaring minder wordt.
- Moeilijk te optimaliseren voor zoekmachines: Omdat pagebuilders vaak veel code toevoegen aan de website, kan het lastig zijn om de website te optimaliseren voor zoekmachines. Hierdoor kan het zijn dat de website minder goed gevonden wordt in zoekresultaten.
Pagebuilders bieden veel voordelen zoals eenvoudig te gebruiken, flexibel en snelheid. Echter, er zijn ook nadelen zoals beperkte aanpassingsmogelijkheden, tragere laadtijd en moeilijk te optimaliseren voor zoekmachines
Bekende Pagebuilders
Er zijn veel verschillende pagebuilders beschikbaar, maar een aantal bekende pagebuilders zijn:
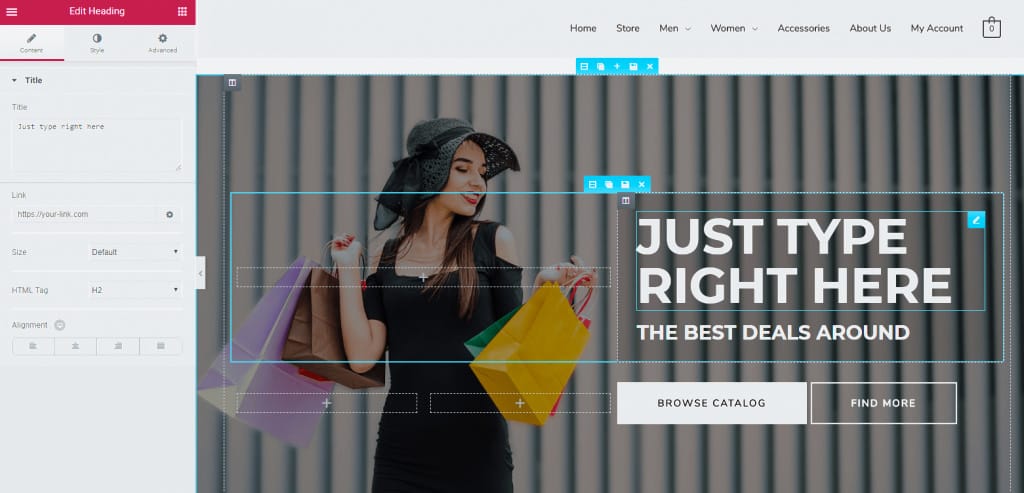
- Elementor: Deze pagebuilder is gemakkelijk te gebruiken, waardoor je snel een professioneel ogend ontwerp kunt maken. Elementor biedt veel flexibiliteit en veel verschillende soorten content toevoegen.
- Divi: Deze pagebuilder is zeer flexibel en biedt een grote hoeveelheid aanpassingsmogelijkheden. Divi biedt ook een aantal handige features zoals een visual editor en de mogelijkheid om pagina's te importeren en exporteren.
- Beaver Builder: Deze pagebuilder is ook eenvoudig te gebruiken en biedt flexibiliteit en veel verschillende soorten content toevoegen. Beaver Builder biedt ook een aantal handige features zoals een visual editor en de mogelijkheid om pagina's te importeren en exporteren.
- Visual Composer: Deze pagebuilder is een populaire keuze voor veel mensen, aangezien het eenvoudig te gebruiken is en veel flexibiliteit biedt. Visual Composer biedt ook een aantal handige features zoals een visual editor en de mogelijkheid om pagina's te importeren en exporteren.
Er zijn veel verschillende pagebuilders beschikbaar, zoals Elementor, Divi, Beaver Builder en Visual Composer. Elk van deze pagebuilders biedt unieke voordelen en nadelen. Het is belangrijk om te overwegen welke pagebuilder het beste bij jouw specifieke situatie past.
Het is belangrijk om te overwegen of de voordelen van een pagebuilder opwegen tegen de nadelen, en of een pagebuilder geschikt is voor jouw specifieke website of webshop. Als je twijfelt of een pagebuilder geschikt is voor jouw specifieke website of webshop, dan kan Nebian je helpen om de juiste keuze te maken.
